Five Simple Ways to Boost a WooCommerce Site 27 s Performance — SitePoint SitePoint
Updated: 2024-02-28 02:26:53
SitePoint Blog Free Tech Books â AI â JavaScript Computing Design UX HTML CSS Entrepreneur Web PHP WordPress Mobile Programming Python â Forum Library Login Join Premium Join Premium Free Tech Books AI JavaScript Computing Design UX HTML CSS Entrepreneur Web PHP WordPress Mobile Programming Python Web Five Simple Ways to Boost a WooCommerce Siteâ s Performance Palash Ghosh February 26, 2024 Share In this article , weâ ll examine the pain points that slow down the speed of WooCommerce sites and provide you with some useful guidance on how to fix these . issues WooCommerce is a free and popular ecommerce platform active on more than five million websites . Itâ s different from other platforms in that it doesnâ t ask for a percentage of your storeâ s . revenue Your WooCommerce

 SitePoint Blog Free Tech Books â AI â JavaScript Computing Design UX HTML CSS Entrepreneur Web PHP WordPress Mobile Programming Python â Forum Library Login Join Premium Join Premium Free Tech Books AI JavaScript Computing Design UX HTML CSS Entrepreneur Web PHP WordPress Mobile Programming Python Web Elevate Your Online Store with Top WooCommerce Plugins Dianne Pena February 25, 2024 Share Cut straight to the best WooCommerce plugins that will upgrade your storeâ s efficiency and user experience . Our streamlined guide compares crucial features , usability , and value-for-money to help you choose the plugins that fit your specific needs . In this article , weâ ll cover some of the very best WooCommerce plugins that can significantly enhance your WooCommerce storesâ .
SitePoint Blog Free Tech Books â AI â JavaScript Computing Design UX HTML CSS Entrepreneur Web PHP WordPress Mobile Programming Python â Forum Library Login Join Premium Join Premium Free Tech Books AI JavaScript Computing Design UX HTML CSS Entrepreneur Web PHP WordPress Mobile Programming Python Web Elevate Your Online Store with Top WooCommerce Plugins Dianne Pena February 25, 2024 Share Cut straight to the best WooCommerce plugins that will upgrade your storeâ s efficiency and user experience . Our streamlined guide compares crucial features , usability , and value-for-money to help you choose the plugins that fit your specific needs . In this article , weâ ll cover some of the very best WooCommerce plugins that can significantly enhance your WooCommerce storesâ . Digital designer Yichan Wang has put together this collection of strategies and selling points to help you encourage and advocate for accessibility in your place of work, including useful scripts you can use as starting points.
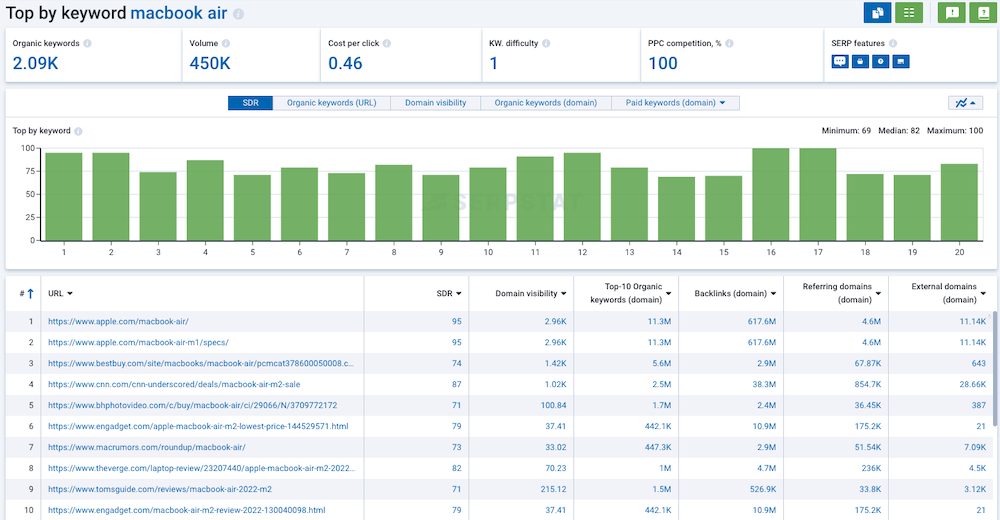
Digital designer Yichan Wang has put together this collection of strategies and selling points to help you encourage and advocate for accessibility in your place of work, including useful scripts you can use as starting points. : SitePoint Blog Free Tech Books â AI â JavaScript Computing Design UX HTML CSS Entrepreneur Web PHP WordPress Mobile Programming Python â Forum Library Login Join Premium Join Premium Free Tech Books AI JavaScript Computing Design UX HTML CSS Entrepreneur Web PHP WordPress Mobile Programming Python Web Unleash Your Websiteâ s Potential : Top 5 SEO Tools of 2024 SEO SEM Dianne Pena February 23, 2024 Share Discover the capabilities , costs , and user experiences of the top 5 SEO tools of 2024. This article provides the essential details you need to decide which tool aligns with your goals for website optimization and search engine . success Table of Contents A Quick Overview of Leading SEO Tools Ahrefs : Best for Comprehensive Backlink Analysis SEMrush : Ideal for Competitive Keyword
: SitePoint Blog Free Tech Books â AI â JavaScript Computing Design UX HTML CSS Entrepreneur Web PHP WordPress Mobile Programming Python â Forum Library Login Join Premium Join Premium Free Tech Books AI JavaScript Computing Design UX HTML CSS Entrepreneur Web PHP WordPress Mobile Programming Python Web Unleash Your Websiteâ s Potential : Top 5 SEO Tools of 2024 SEO SEM Dianne Pena February 23, 2024 Share Discover the capabilities , costs , and user experiences of the top 5 SEO tools of 2024. This article provides the essential details you need to decide which tool aligns with your goals for website optimization and search engine . success Table of Contents A Quick Overview of Leading SEO Tools Ahrefs : Best for Comprehensive Backlink Analysis SEMrush : Ideal for Competitive Keyword SitePoint Blog Free Tech Books â AI â JavaScript Computing Design UX HTML CSS Entrepreneur Web PHP WordPress Mobile Programming Python â Forum Library Login Join Premium Join Premium Free Tech Books AI JavaScript Computing Design UX HTML CSS Entrepreneur Web PHP WordPress Mobile Programming Python JavaScript Enhance Your React Apps with ShadCn Utilities and Components David Jaja February 22, 2024 Share In this article , weâ ll walk through how to integrate ShadCn into React apps . Learn how to set up a new React project , install and configure ShadCn , and make the most of its features . Whether youâ re a beginner or an experienced developer , discover insights to streamline your development with ShadCn in a React . application You can check out the complete source code on GitHub
SitePoint Blog Free Tech Books â AI â JavaScript Computing Design UX HTML CSS Entrepreneur Web PHP WordPress Mobile Programming Python â Forum Library Login Join Premium Join Premium Free Tech Books AI JavaScript Computing Design UX HTML CSS Entrepreneur Web PHP WordPress Mobile Programming Python JavaScript Enhance Your React Apps with ShadCn Utilities and Components David Jaja February 22, 2024 Share In this article , weâ ll walk through how to integrate ShadCn into React apps . Learn how to set up a new React project , install and configure ShadCn , and make the most of its features . Whether youâ re a beginner or an experienced developer , discover insights to streamline your development with ShadCn in a React . application You can check out the complete source code on GitHub It’s well-established that the web faces wide-ranging usability and performance issues, from user-hostile UI patterns and twisted search results to sluggish performance and battery-draining bloat. In this article, Frederik examines one small-but-significant aspect where developers take the reins: Painting pixels on the screen.
It’s well-established that the web faces wide-ranging usability and performance issues, from user-hostile UI patterns and twisted search results to sluggish performance and battery-draining bloat. In this article, Frederik examines one small-but-significant aspect where developers take the reins: Painting pixels on the screen. Color accessibility is more than just ticking boxes. Even with good contrast, some color palettes can make interfaces challenging for users. Here are some practical guidelines to ensure more inclusive design for colorblind people. An upcoming part of Smart Interface Design Patterns.
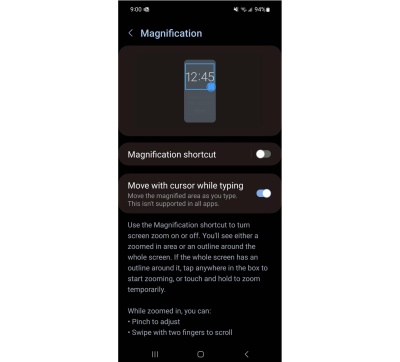
Color accessibility is more than just ticking boxes. Even with good contrast, some color palettes can make interfaces challenging for users. Here are some practical guidelines to ensure more inclusive design for colorblind people. An upcoming part of Smart Interface Design Patterns. Accessibility goes beyond making products user-friendly. It can significantly impact the quality of life for people with disabilities. Kate Kalcevich shares lessons she learned from assistive technology users — challenges and barriers they encounter on mobile devices.
Accessibility goes beyond making products user-friendly. It can significantly impact the quality of life for people with disabilities. Kate Kalcevich shares lessons she learned from assistive technology users — challenges and barriers they encounter on mobile devices. SitePoint Blog Free Tech Books â AI â JavaScript Computing Design UX HTML CSS Entrepreneur Web PHP WordPress Mobile Programming Python â Forum Library Login Join Premium Join Premium Free Tech Books AI JavaScript Computing Design UX HTML CSS Entrepreneur Web PHP WordPress Mobile Programming Python Design UX Web Design Trends to Watch in 2024 Juliet Ofoegbu February 16, 2024 Share In this article , weâ ll present an overview of recent web design trends , including artificial intelligence , futuristic minimalism , 3D immersion , dark mode , neumorphic design , artistic typography , and . micro-interactions The world of web design continues to see technological developments , advances and new trends . Web design involves creating visually appealing and functional websites , and so itâ
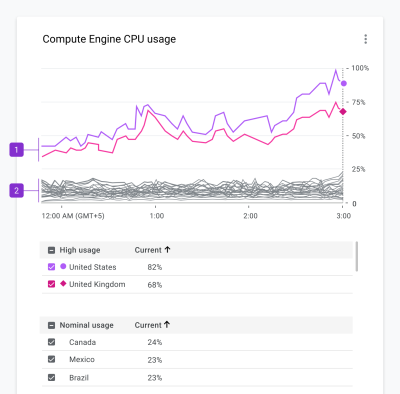
SitePoint Blog Free Tech Books â AI â JavaScript Computing Design UX HTML CSS Entrepreneur Web PHP WordPress Mobile Programming Python â Forum Library Login Join Premium Join Premium Free Tech Books AI JavaScript Computing Design UX HTML CSS Entrepreneur Web PHP WordPress Mobile Programming Python Design UX Web Design Trends to Watch in 2024 Juliet Ofoegbu February 16, 2024 Share In this article , weâ ll present an overview of recent web design trends , including artificial intelligence , futuristic minimalism , 3D immersion , dark mode , neumorphic design , artistic typography , and . micro-interactions The world of web design continues to see technological developments , advances and new trends . Web design involves creating visually appealing and functional websites , and so itâ Accessibility for data visualization extends well beyond web standards, at least if you’re trying to create an experience that’s actually useful. This article focuses on techniques for creating useful and accessible visualizations that extend well beyond compliance.
Accessibility for data visualization extends well beyond web standards, at least if you’re trying to create an experience that’s actually useful. This article focuses on techniques for creating useful and accessible visualizations that extend well beyond compliance. Read the book, Typographic Firsts
Steven Heller takes a closer look at the Cuatro font family, designed by Francis Chouquet.
The post Steven Heller’s Font of the Month: Cuatro appeared first on I Love Typography.
Read the book, Typographic Firsts
Steven Heller takes a closer look at the Cuatro font family, designed by Francis Chouquet.
The post Steven Heller’s Font of the Month: Cuatro appeared first on I Love Typography.
 How to design for children aged 3–12, with insights into user behavior, considerations for parents, and practical UX guidelines.
How to design for children aged 3–12, with insights into user behavior, considerations for parents, and practical UX guidelines. A radar chart — also commonly called a spider chart — is yet another way to visualize data and make connections. Radar charts are inherently geometric, making them both a perfect fit and fun to make with CSS, thanks to the `polygon()` function. Read along as Preethi Sam demonstrates the process and sprinkles it with a pinch of JavaScript to make a handy, reusable component.
A radar chart — also commonly called a spider chart — is yet another way to visualize data and make connections. Radar charts are inherently geometric, making them both a perfect fit and fun to make with CSS, thanks to the `polygon()` function. Read along as Preethi Sam demonstrates the process and sprinkles it with a pinch of JavaScript to make a handy, reusable component. What could we learn from entry-level students in front-end web development? As seasoned professionals, you might think you’ve seen it all, but the truth is that the newcomers are asking the most intriguing questions and making connections that those of us who have spent years on the front end may have never considered.
What could we learn from entry-level students in front-end web development? As seasoned professionals, you might think you’ve seen it all, but the truth is that the newcomers are asking the most intriguing questions and making connections that those of us who have spent years on the front end may have never considered. An overwhelming number of frameworks and tooling available today gives the impression that web development has gotten perhaps too complex. Juan Diego Rodríguez explores if web development really is that complex and, most importantly, how we can prevent it from getting even more difficult than we already perceive it to be.
An overwhelming number of frameworks and tooling available today gives the impression that web development has gotten perhaps too complex. Juan Diego Rodríguez explores if web development really is that complex and, most importantly, how we can prevent it from getting even more difficult than we already perceive it to be. With one billion people aged 60 or older worldwide, inclusivity is more important than ever. Learn how to create digital experiences that empower independence and competence for older adults while enhancing usability for all. An upcoming part of Smart Interface Design Patterns.
With one billion people aged 60 or older worldwide, inclusivity is more important than ever. Learn how to create digital experiences that empower independence and competence for older adults while enhancing usability for all. An upcoming part of Smart Interface Design Patterns.